It took a bit of setup and cook time but compiz 0.8.10 tarballs are ready now including addons-experimental plugin package. Anyone who has installed compiz before knows it can be confusing so here, I will focus on installing 0.8.10 using the tarballs.
Step 1) – Install Xubuntu 14.10 or your variant of *buntu based Linux distribution with sudo installed.
Step 2) – Open a terminal
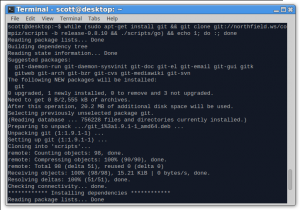
Step 3) – Install git
$ sudo apt-get install git
Step 4) – Download the build scripts with
$ git clone git://northfield.ws/compiz/scripts -b release-0.8.10
Step 5) – Run the INSTALL script
$ ./scripts/INSTALL
Step 6) – Start ccsm by typing ccsm in the terminal and verify it runs
$ ccsm
Step 7) – Enable basic plugins such as Window Decoration, Move Window, Place Window, Resize Window and maybe Wobbly so you know it’s working
Step 8) – Start compiz with
$ compiz –replace ccp
Step 9) – Open another terminal
Step 10) – Start a compiz window decorator
$ emerald –replace
If everything is working, then congratulations! You can add ’emerald’ (without quotes) to ccsm>Effects>Window Decoration>Command field so emerald starts when compiz does. If not, you can ask in #compiz or #northfield on irc.freenode.net using your IRC client or visit wiki.compiz.org. Enjoy!
AUDIENCE: This information is targeted toward those familiar with Linux distributions and GNU open source software.
INFORMATION: The compiled runtime executable files and libraries will be installed to /usr/ and icons for ccsm can be found in /usr/share/ccsm/icons/hicolor/scalable/. Emerald includes emerald-theme-manager which can be run from a terminal. To remove, run ‘make uninstall’ in each of the source directories in ~/src/compiz/.
WARNING: This software and other 0.8.x versions may conflict with any 0.9.x compiz, ccsm, emerald or other compiz 0.9.x components.
DISCLAIMER: Not responsible for soggy corn flakes, mistreated kittens or spontaneously combusting laptops.